CSSで画面をN分割する方法(Grid)



Webアプリケーションの開発中、画面上に特定の要素を一列に並べる必要性に直面することは珍しくありません。このようなレイアウトは、ユーザーインターフェイスの整理やデザインの一貫性を保つ上で重要な役割を果たします。本記事では、CSSを使用して指定した要素数を一列に簡潔かつ効果的に配置する方法について詳しく解説します。FlexboxやCSS Gridなどのモダンなレイアウト手法を活用することで、レスポンシブかつ柔軟なデザインを実現し、エレガントなページレイアウトを構築できます。
今回はGridについて解説します。
Gridを用いる
基本的に均等にN分割をする際は、Gridを用いましょう。 まずはGridデザインについてまとめます。
Gridデザインとは
Gridデザインとは、グラフィックデザイン、Webデザイン、プロダクトデザインなど、多くのデザイン分野で用いられる重要な原則の一つです。ここでは、Gridデザインの基本的な概念とその重要性について説明します。
Gridデザインの基本
Gridデザインは、情報を整理し、構造化するためのフレームワークを提供します。これは、一連の水平線と垂直線の格子(グリッド)を使用して、コンテンツの配置とレイアウトの一貫性を確保する方法です。Gridは、ページや画面上の要素の位置決めをガイドし、視覚的な調和と整理された構造を作り出すのに役立ちます。
Gridデザインの利点
- 整合性と一貫性: Gridを使用すると、異なるページやデザイン要素間で一貫したレイアウトを維持できます。これにより、ユーザーは情報を簡単に見つけて理解できる。
- 可読性の向上: 適切に設計されたGridは、テキストや画像などのコンテンツの流れを整理し、ユーザーが情報を追跡しやすくなります。
- 柔軟性: Gridシステムは非常に柔軟で、さまざまなデザインニーズやコンテンツの種類に適応できます。
- 効率的なデザインプロセス: Gridはデザインの決定を迅速に行うためのガイドラインを提供し、デザインプロセスを効率化します。
代表的なGridの種類
- コラムグリッド: 一般的に雑誌や新聞で見られる、縦方向の列を基本としたGridです。
- マスグリッド: ページを小さな正方形または長方形の単に分割するGridで、複雑なレイアウトに適している。
- モジュラーグリッド: コラムグリッドとマスグリッドの特徴を組み合わせ、より柔軟なデザインが可能です。
- ヒラルキーグリッド: 情報の階層構造を強調するために使用され、要素間の関係を視覚的に表現できる。
Gridデザインは、デジタルと印刷の両方のメディアで広く採用されており、清潔で整理されたデザインを作成する上で不可欠なツールです。デザイナーは、Gridを創造的に使用することで、情報を効果的に伝え、視覚的に魅力的なレイアウトを実現できます。
CSSでのGrid設定
CSSを使用してGridレイアウトを定義します。**display: grid;をコンテナに設定し、grid-template-columns**プロパティを使用して、一列に配置したいアイテムの数に応じて列のサイズを定義します。
以下のようなHTMLを準備して
<div className="App">
<div className="grid-container">
<div className="grid-item">1</div>
<div className="grid-item">2</div>
<div className="grid-item">3</div>
<div className="grid-item">4</div>
<div className="grid-item">5</div>
</div>
</div>
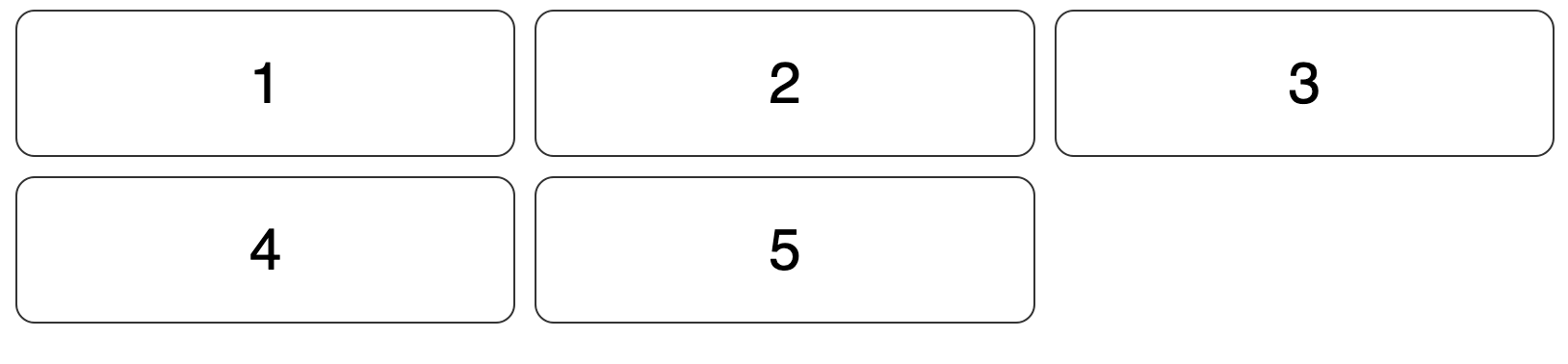
以下のようにCSSを適応すると
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
border-radius: 10px;
}

のように要素が整列します。
参考のコードはこちら。